8 Sure Shot Ways To Lower Down Sites Loading Time
WordPress really is one of the best tools around for making a fantastic website, and we’ve spent the past few months tailoring our platform to optimize the performance of WordPress sites.
We’ve also spent some time identifying which settings will make
your WordPress site perform as fast as possible, and we wanted to
take a moment to share our learnings with you. Based on our
experience and testing, we’ve put together the following 8 tips to lower down sites loading time:

1) Install W3 Total Cache
Installing a caching plugin is probably the best way to noticeably speed up your WordPress site. In our testing, we’ve found that it can reduce your page load times from seconds to milliseconds! (Your own experience may vary, of course.)
2) Switch To Latest Version Of PHP
We’ve recently rolled out a much newer version of PHP, v5.3, which includes some improvements that make WordPress (and other PHP applications) perform much better. Switching to PHP 5.3 is as simple as pushing a button.
3) Make Sure You’re Running The Latest Version Of WordPress
Keeping your WordPress installation up to date is one of the simplest ways to ensure your WordPress site is running at peak performance. (You’ll also take advantage of the security patches that come with each upgrade and prevent hackers from exploiting the vulnerabilities of older versions.)
WordPress makes it very easy to upgrade — you should be able to do so right from the WordPress dashboard. If not, you may be able to use Simple Scripts to help you upgrade to the latest version.
4) Minimize Http Request
Usually the maximum time is take by http requests so to lower down the time use less amount of scripts that include saccling up of any files from the server.
5) Images
Images are another factor that increases the site load time use images of smaller sizes and try to reduce the quantity of images on a page. The preferred image formats that you should use are JPG, GPEG, GIF ( for animation ).
6) Opt For Cloud Services
Try to include different cloud services for your need like registration form, any special type of integration like power point presentations, video integration as these cloud services have better servers and it will reduce the load on your own server.
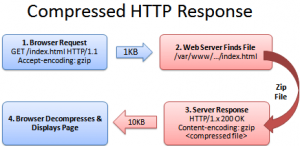
7) Use Zip Compressor
 Zip compressor is the most common compressor which reduces the size of file by 70%. Before you upload any file for the download purpose include that file in the zip which will reduce down the website loading time for initiating any download.
Zip compressor is the most common compressor which reduces the size of file by 70%. Before you upload any file for the download purpose include that file in the zip which will reduce down the website loading time for initiating any download.
8) Use CDN
CDN ( Content delivery network ) is a set of networks distributed all over the world and contains the files of your website. When the user opens your website a CDN will prompt the server that is nearest to the user and the user will get the files from the nearest CDN server. This will reduce the processing time for any file and reduce the time for the transferring any file.
About Our Guest Blogger Arsh Kapoor:
This guest post has been written by Arsh Kapoor who is a blogger by profession latest he has been working on his cloud website named Cloud computing network and has written on Cloud computing operating system.
Visit Arsh’s websites: Cloud Computing network and www.webretina.com.
Connect with Arsh on Facebook, Facebook Fan Page, Google+, and Twitter.
Share and Enjoy: